

基础标签
😺您好,本模块主要讲解Jenkins的基本功能,属于基础知识自由选择跳过!
HTML教程
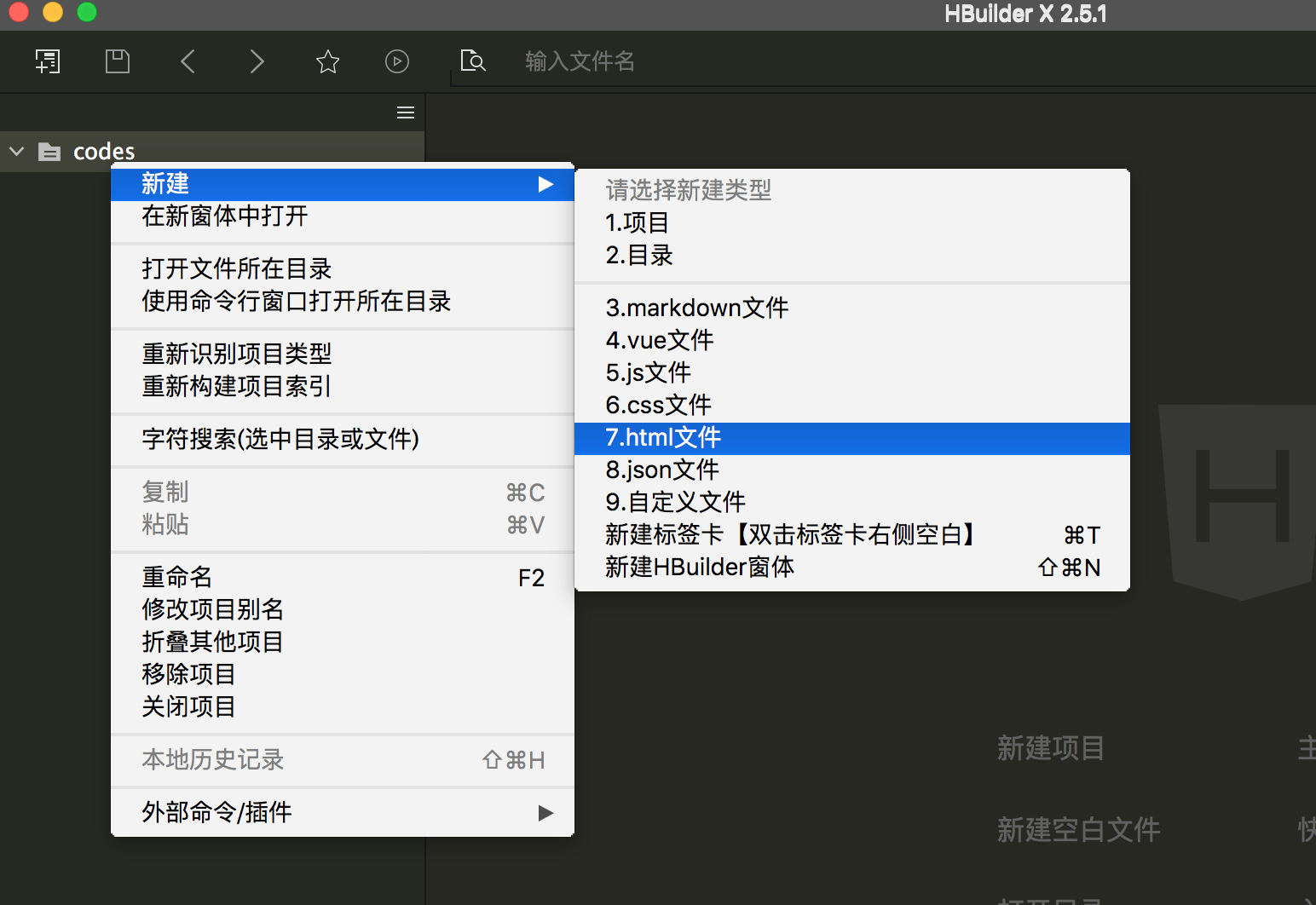
0.创建HTML文件
我使用的是Hbuilder编辑器,在hbuilder中创建一个HTML文件。

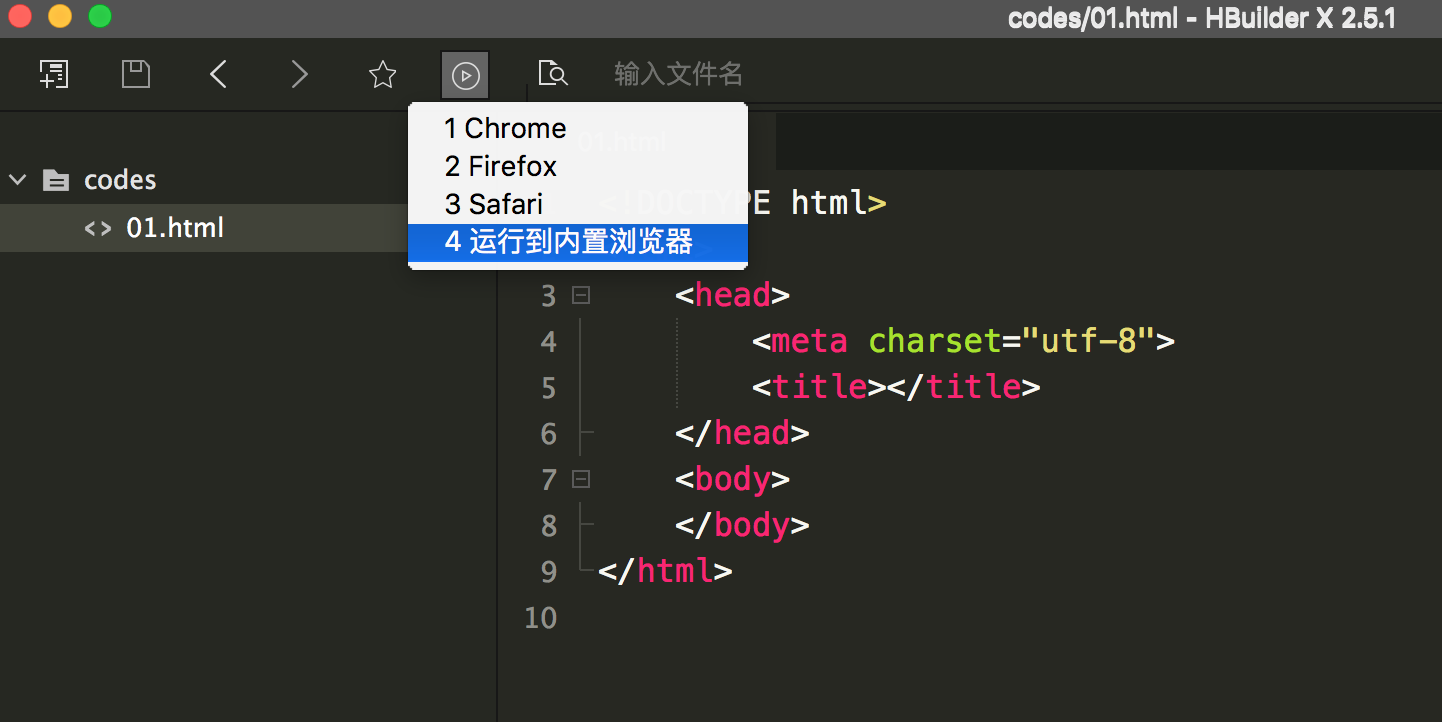
在hbuilder中运行HTML文件

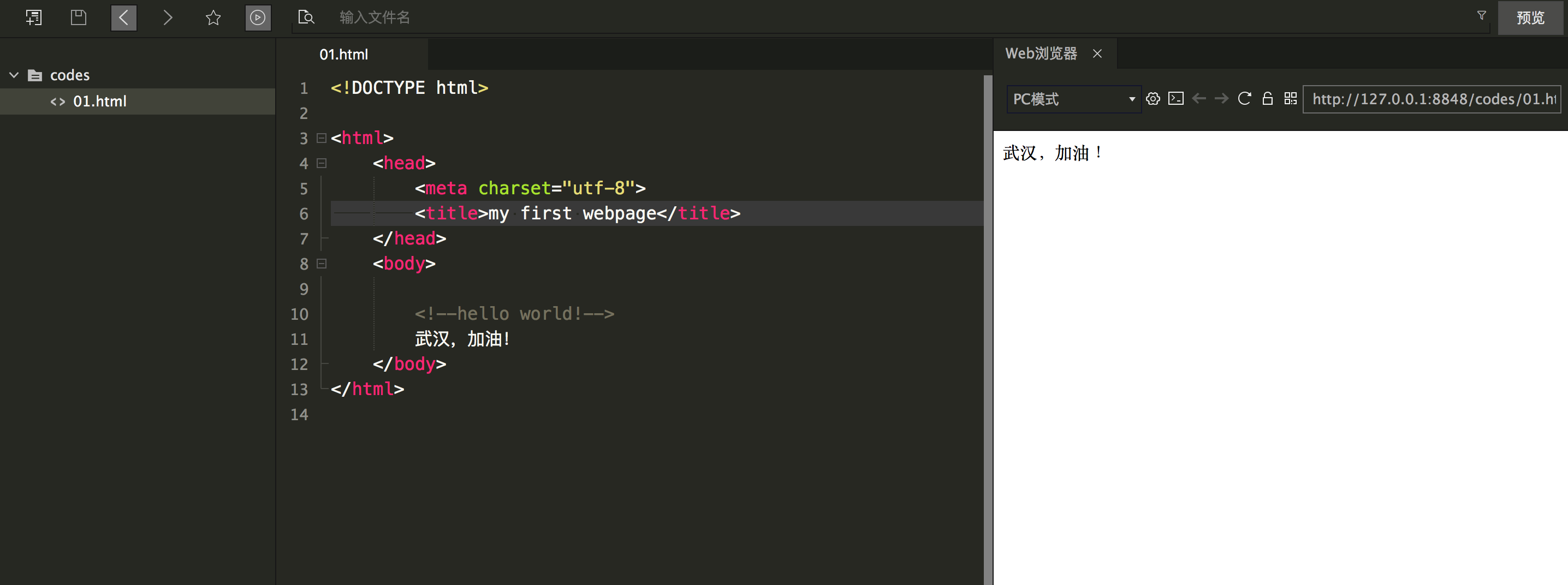
最终效果

1. HTML文档结构
<!DOCTYPE html>
<html>
<head>
<!--网页的头部 -->
</head>
<body>
<!--网页内容 -->
</body>
</html>
2. HTML文档注释
<!-- --> 用于注释代码
3. HTML元素关系
父子关系
<html> <head>
<html> <body>
<head> <title>
子孙关系
<html> <title>
4.HTML常用标签
-
基础标签
- html 最外层的元素
- head 网页的头部
- title 网页的标题
- body 网页内容
-
文本格式化
- i/em 斜体
- strong 加粗
- q 引用
- blockquote 长引用
- code 元素定义编程代码示例
<i>武汉,加油!</i>
<em>湖北,加油!</em>
<strong>武汉,加油!</strong>
<q>HX是轻量编辑器和强大IDE的完美结合体。敏捷的性能,清爽的界面,强大的功能和于一身。</q>
<blockquote>
HX是轻量编辑器和强大IDE的完美结合体。敏捷的性能,清爽的界面,强大的功能和于一身。
</blockquote>
<code>var a = 1 </code>
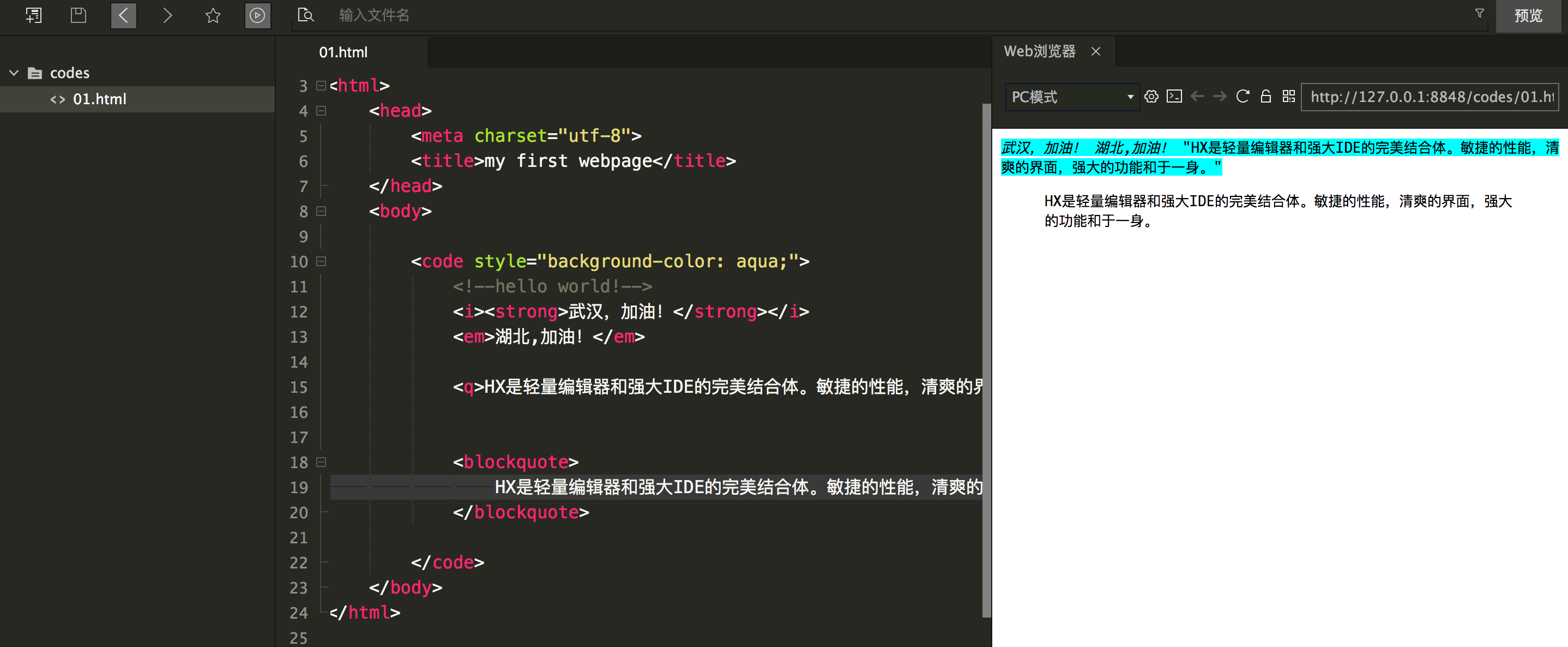
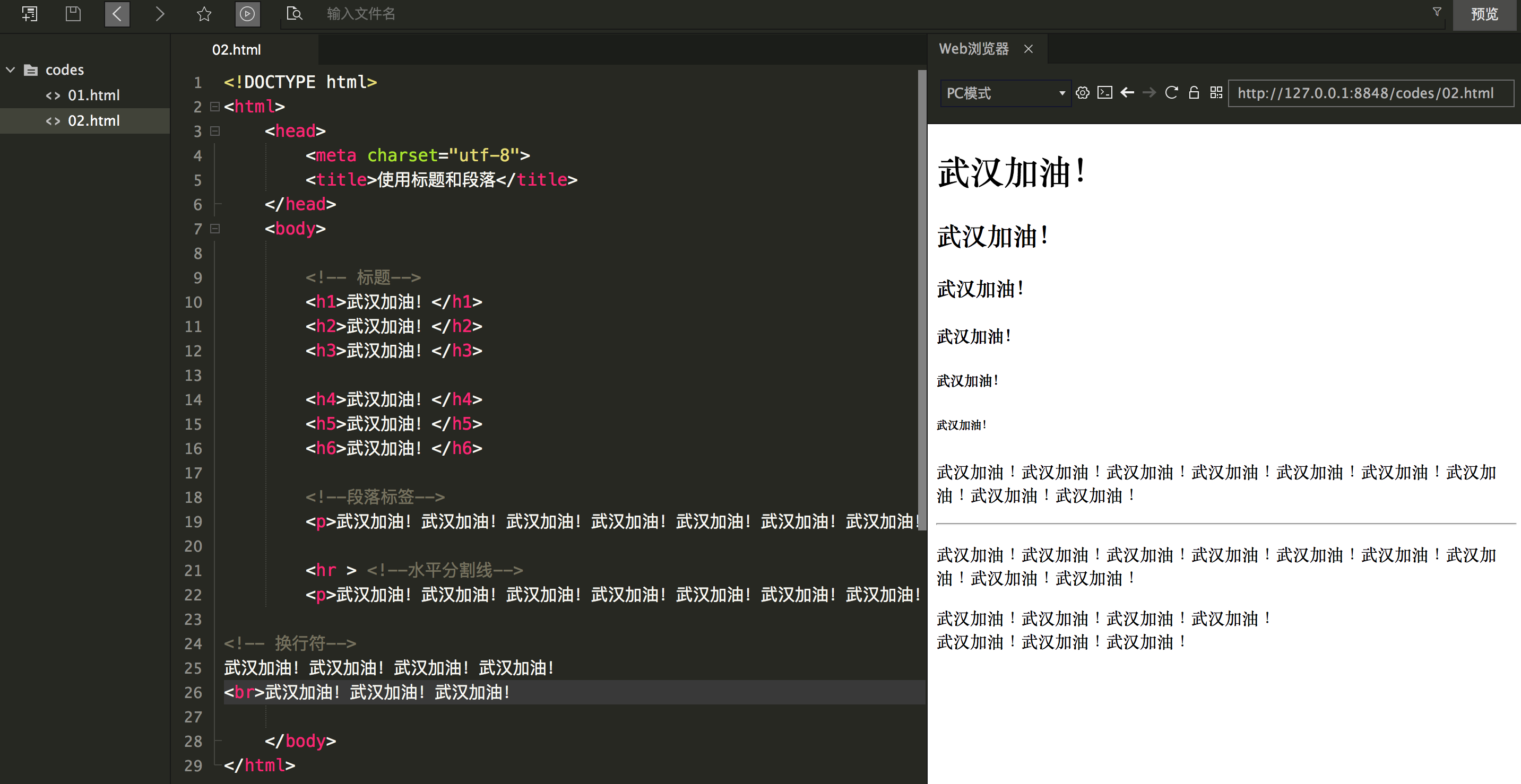
最终实验效果

- 标题段落
- h1-h6 表示标题 数字越大 字体越小
- p 段落标签
- hr 水平分割线
- br 换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用标题和段落</title>
</head>
<body>
<!-- 标题-->
<h1>武汉加油!</h1>
<h2>武汉加油!</h2>
<h3>武汉加油!</h3>
<h4>武汉加油!</h4>
<h5>武汉加油!</h5>
<h6>武汉加油!</h6>
<!--段落标签-->
<p>武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!</p>
<hr > <!--水平分割线-->
<p>武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!武汉加油!</p>
<!-- 换行符-->
武汉加油!武汉加油!武汉加油!武汉加油!
<br>武汉加油!武汉加油!武汉加油!
</body>
</html>
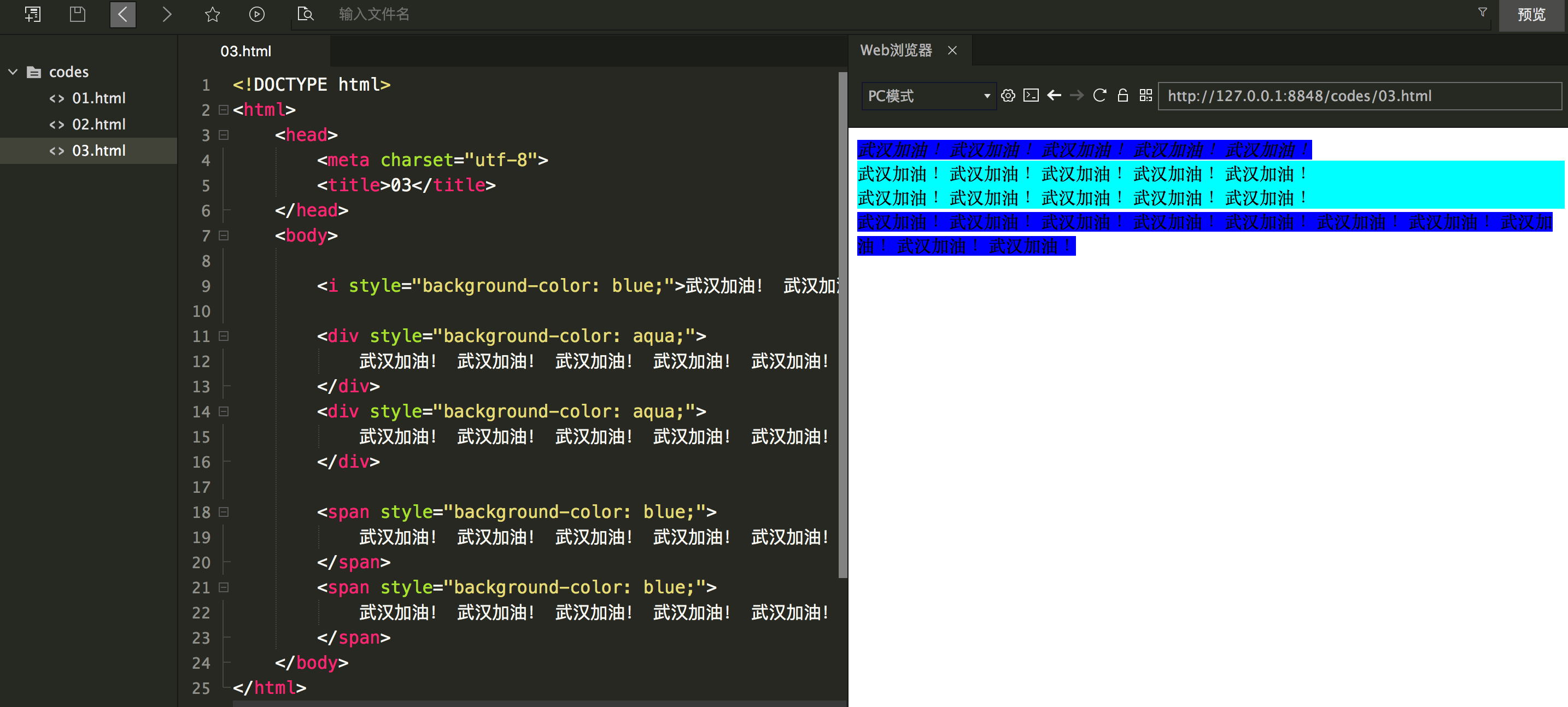
实验效果

- 块元素
- div 盒子
- span 功能和div类似,span可以用来装一小段文字 和div的区别就是 在一行内显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>03</title>
</head>
<body>
<i style="background-color: blue;">武汉加油! 武汉加油! 武汉加油! 武汉加油! 武汉加油! </i>
<div style="background-color: aqua;">
武汉加油! 武汉加油! 武汉加油! 武汉加油! 武汉加油!
</div>
<div style="background-color: aqua;">
武汉加油! 武汉加油! 武汉加油! 武汉加油! 武汉加油!
</div>
<span style="background-color: blue;">
武汉加油! 武汉加油! 武汉加油! 武汉加油! 武汉加油!
</span>
<span style="background-color: blue;">
武汉加油! 武汉加油! 武汉加油! 武汉加油! 武汉加油!
</span>
</body>
</html>
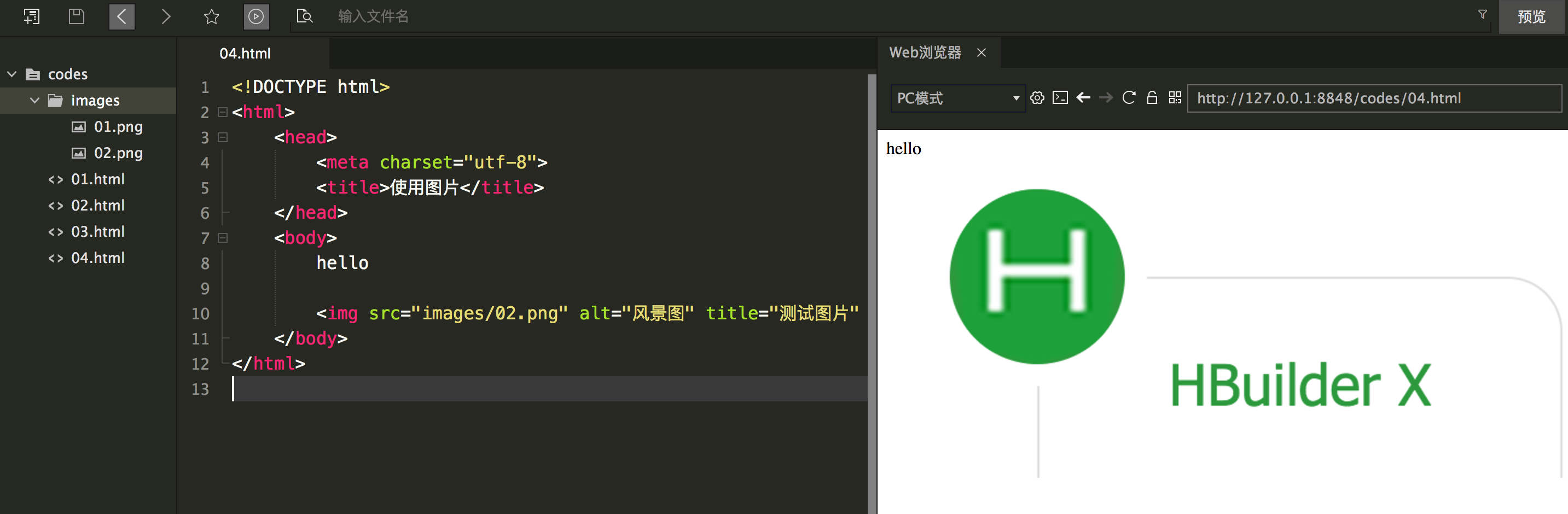
最终效果

- 图片
- img
- img标签必须加上 src属性 才能把图像展示出来
- alt属性: 当图片没有办法显示的时候用来提示用户的文字
- title属性:当鼠标移动到图片的时候,用来提示用户的文字
- img
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用图片</title>
</head>
<body>
hello
<img src="images/02.png" alt="风景图" title="测试图片" >
</body>
</html>
最终效果

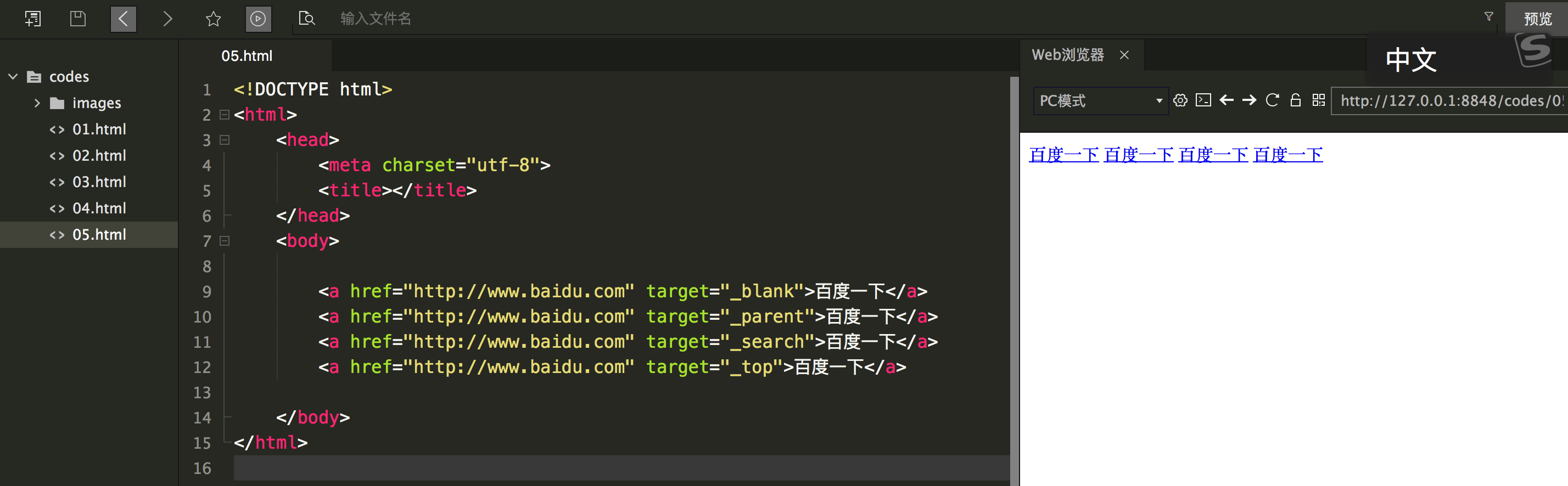
- 链接
- a标签 超链接
- href属性: 超链接的地址
- target属性:
- _blank 表示新建一个浏览器标签页来显示超链接的内容,不会覆盖原来的网页
- _parent
- search
- top
- a标签 超链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<a href="http://www.baidu.com" target="_parent">百度一下</a>
<a href="http://www.baidu.com" target="_search">百度一下</a>
<a href="http://www.baidu.com" target="_top">百度一下</a>
</body>
</html>
实验效果

- 列表
- ol 有序列表
- ul 无序列表
- li 列表项
- type 定义类型
- disc 实体圆点
- circle 空心圆
- square 实体方形
- a 小写字母 (有序)
- A 大写字母(有序)
- 默认数字(有序)
- type 定义类型
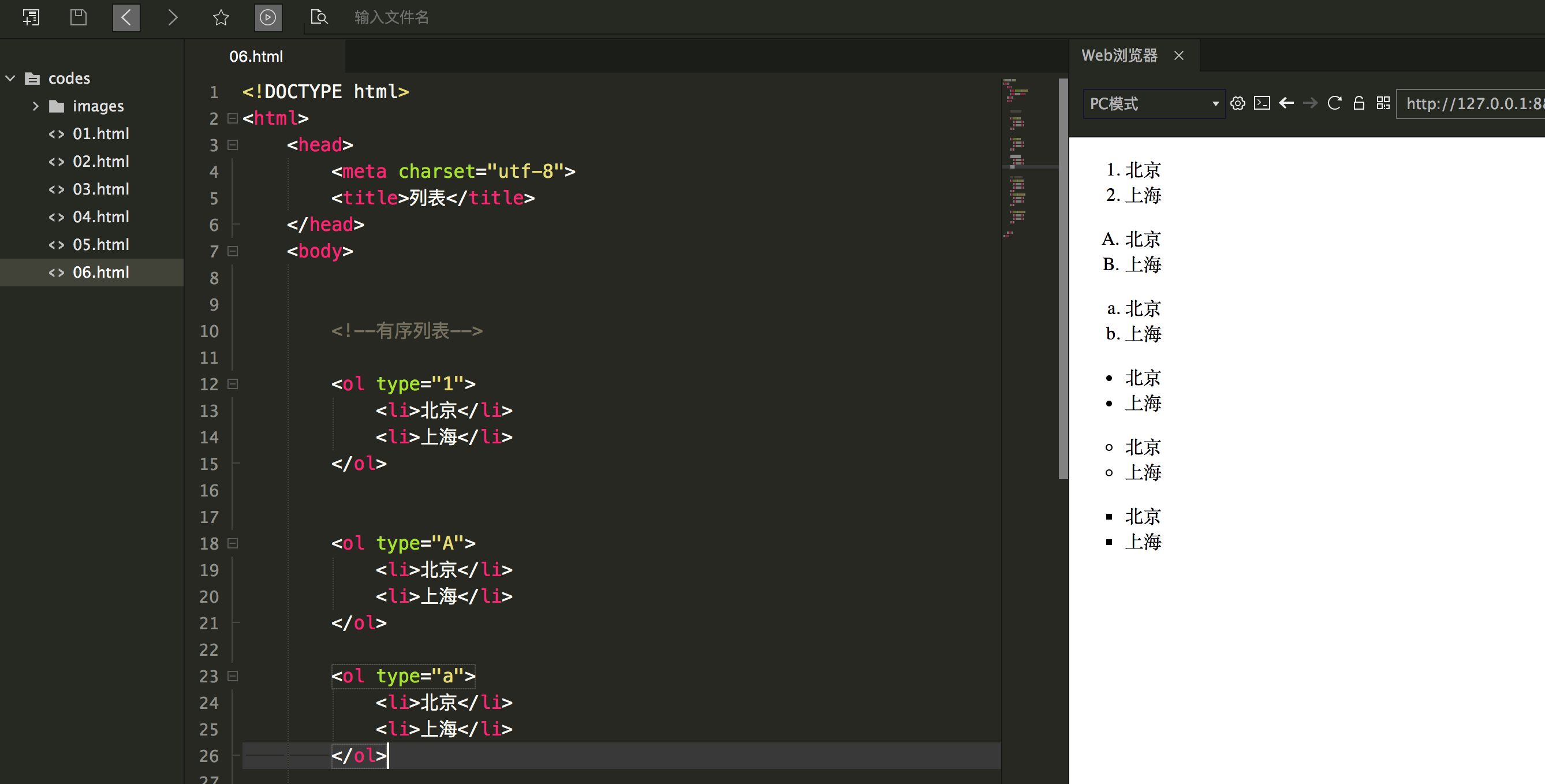
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表</title>
</head>
<body>
<!--有序列表-->
<ol type="1">
<li>北京</li>
<li>上海</li>
</ol>
<ol type="A">
<li>北京</li>
<li>上海</li>
</ol>
<ol type="a">
<li>北京</li>
<li>上海</li>
</ol>
<!-- 无序列表-->
<ul type="disc">
<li>北京</li>
<li>上海</li>
</ul>
<ul type="circle">
<li>北京</li>
<li>上海</li>
</ul>
<ul type="square">
<li>北京</li>
<li>上海</li>
</ul>
</body>
</html>
实验效果

-
表格
- table
- caption 表格标题
- th 表头
- tr 行
- td 单元格
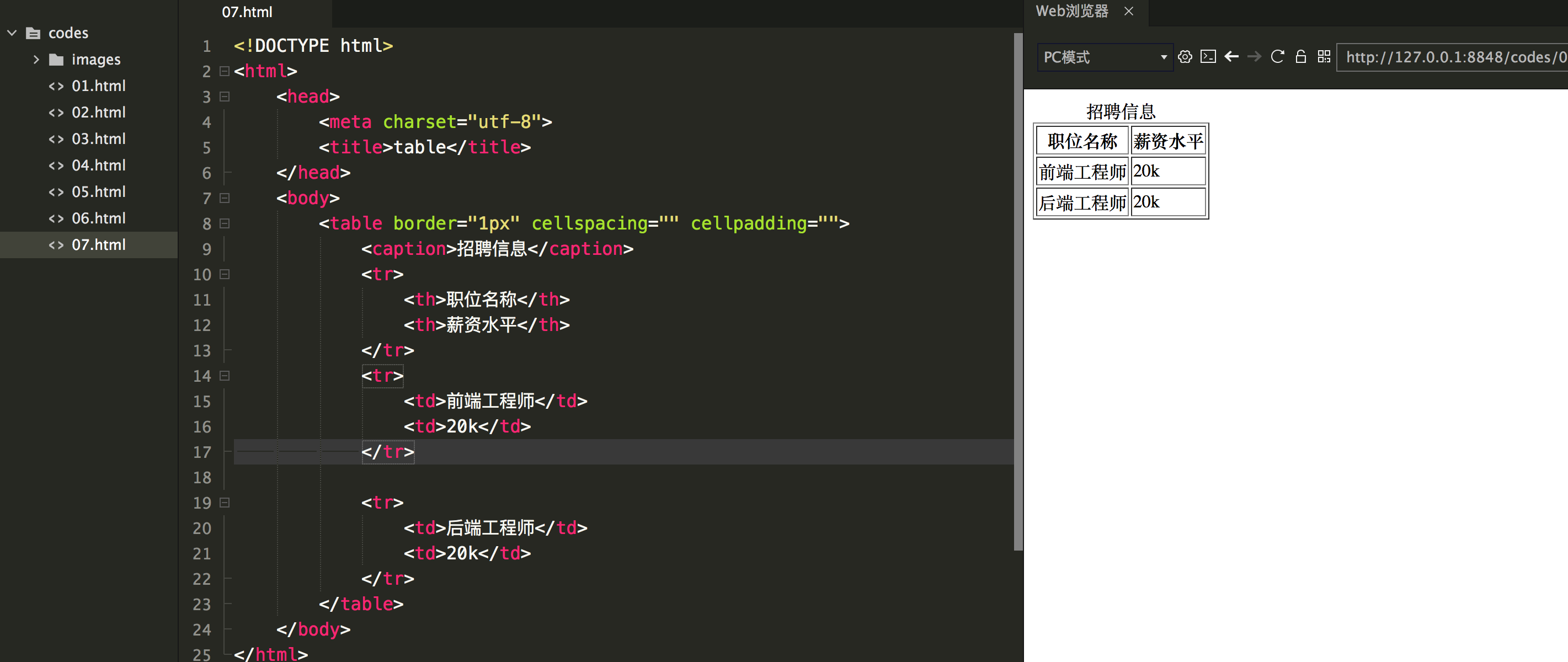
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>table</title> </head> <body> <table border="1px" cellspacing="" cellpadding=""> <caption>招聘信息</caption> <tr> <th>职位名称</th> <th>薪资水平</th> </tr> <tr> <td>前端工程师</td> <td>20k</td> </tr> <tr> <td>后端工程师</td> <td>20k</td> </tr> </table> </body> </html>实验效果

- table
