基础语法
CSS3教程
CSS (层叠样式表)主要用于控制网页的样式和布局。目前CSS3 是最新的 CSS 标准。在样式表中定义样式,来对HTML元素进行显示控制。样式表的方式可以直接在HTML文件中定义,也可以在外部定义CSS文件中。我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
CSS语法
CSS的 规则由两个主要的部分构成:选择器,以及一条或多条声明:
<style>
/*选择器*/
.wrap {
/*样式*/
color: blue;
font-size: 12px;
}
</style>
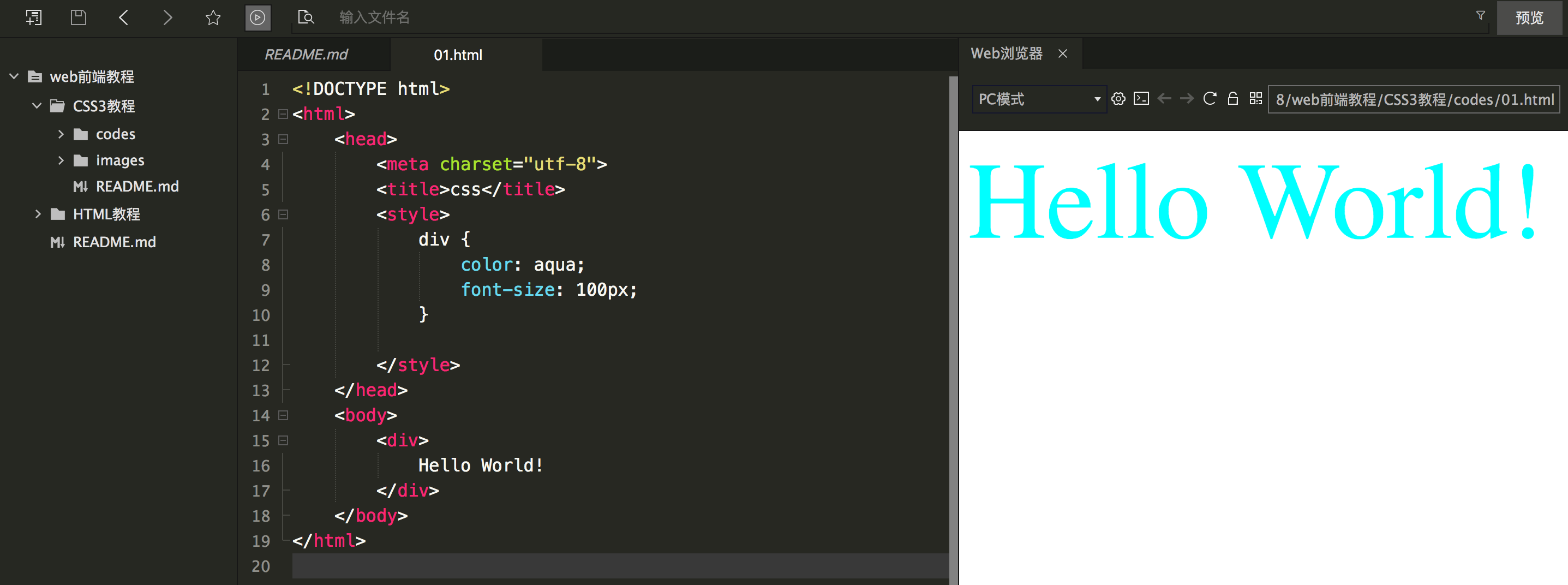
实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style>
div {
color: aqua;
font-size: 100px;
}
</style>
</head>
<body>
<div>
Hello World!
</div>
</body>
</html>
实验效果

CSS选择器
id选择器
-
为标有特定 id 的 HTML 元素指定特定的样式。
-
使用
#号表示 -
使用
id=''引用
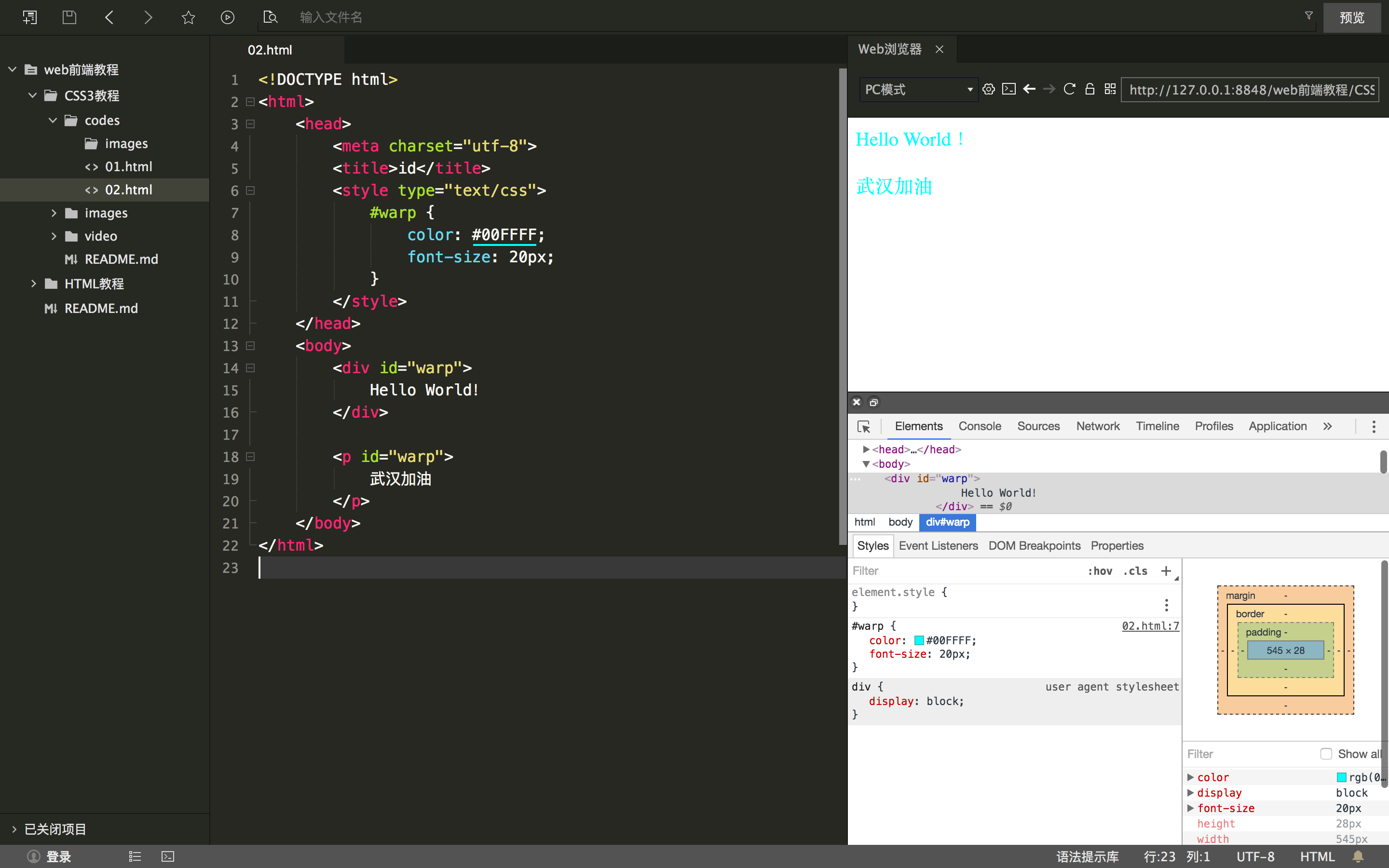
实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>id</title>
<style type="text/css">
#warp {
color: #00FFFF;
font-size: 20px;
}
</style>
</head>
<body>
<div id="warp">
Hello World!
</div>
<p id="warp">
武汉加油
</p>
</body>
</html>
实验效果

class选择器
- 用于描述一组元素的样式。
- class 选择器有别于id选择器,class可以在多个元素中使用。
- 使用
.表示 - 使用
class=''引用
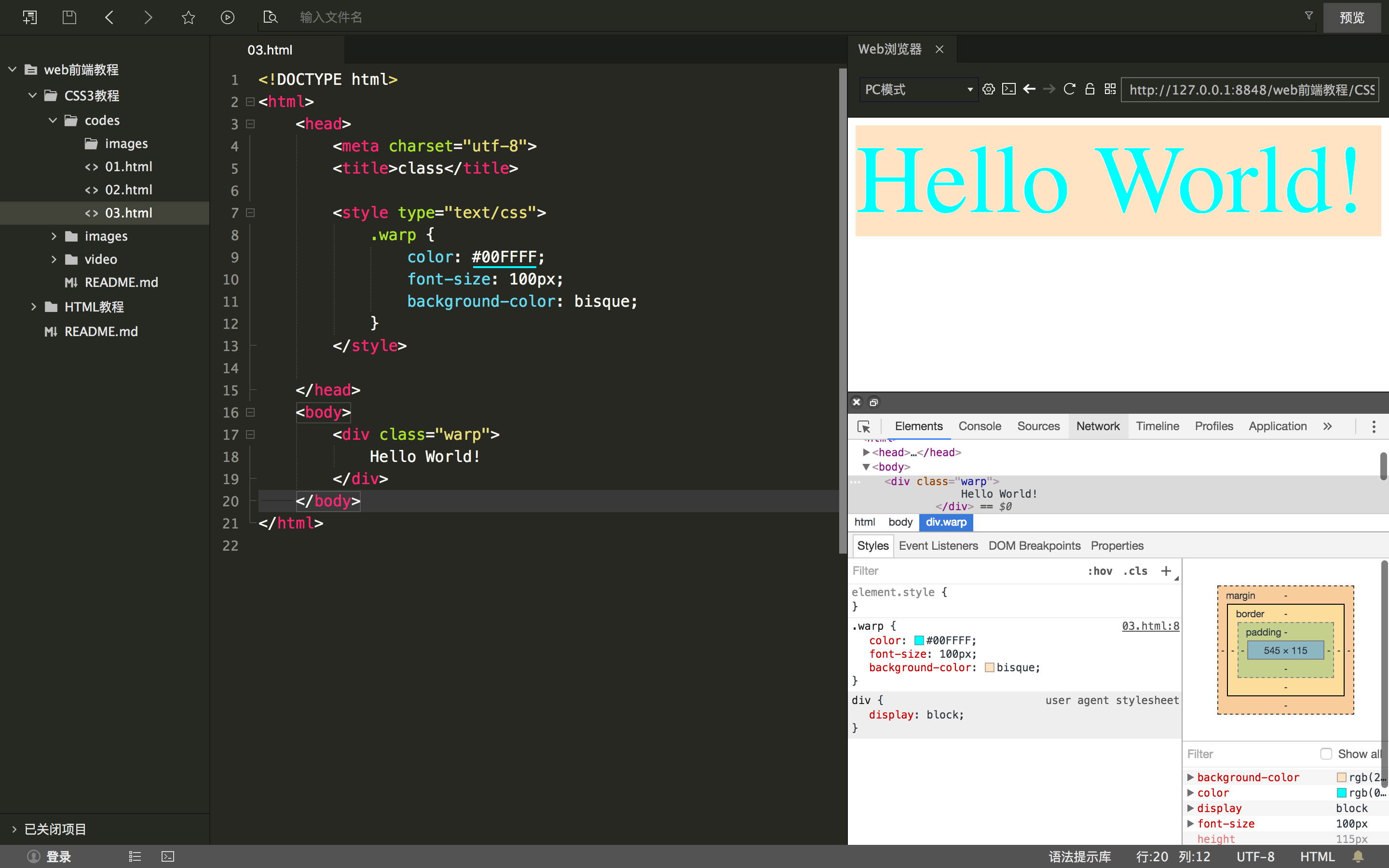
实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>class</title>
<style type="text/css">
.warp {
color: #00FFFF;
font-size: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="warp">
Hello World!
</div>
</body>
</html>
实验效果

标签选择器
- 用户描述特定标签元素的样式。
- 使用标签名称,例如
p - 直接生效所有的
p标签
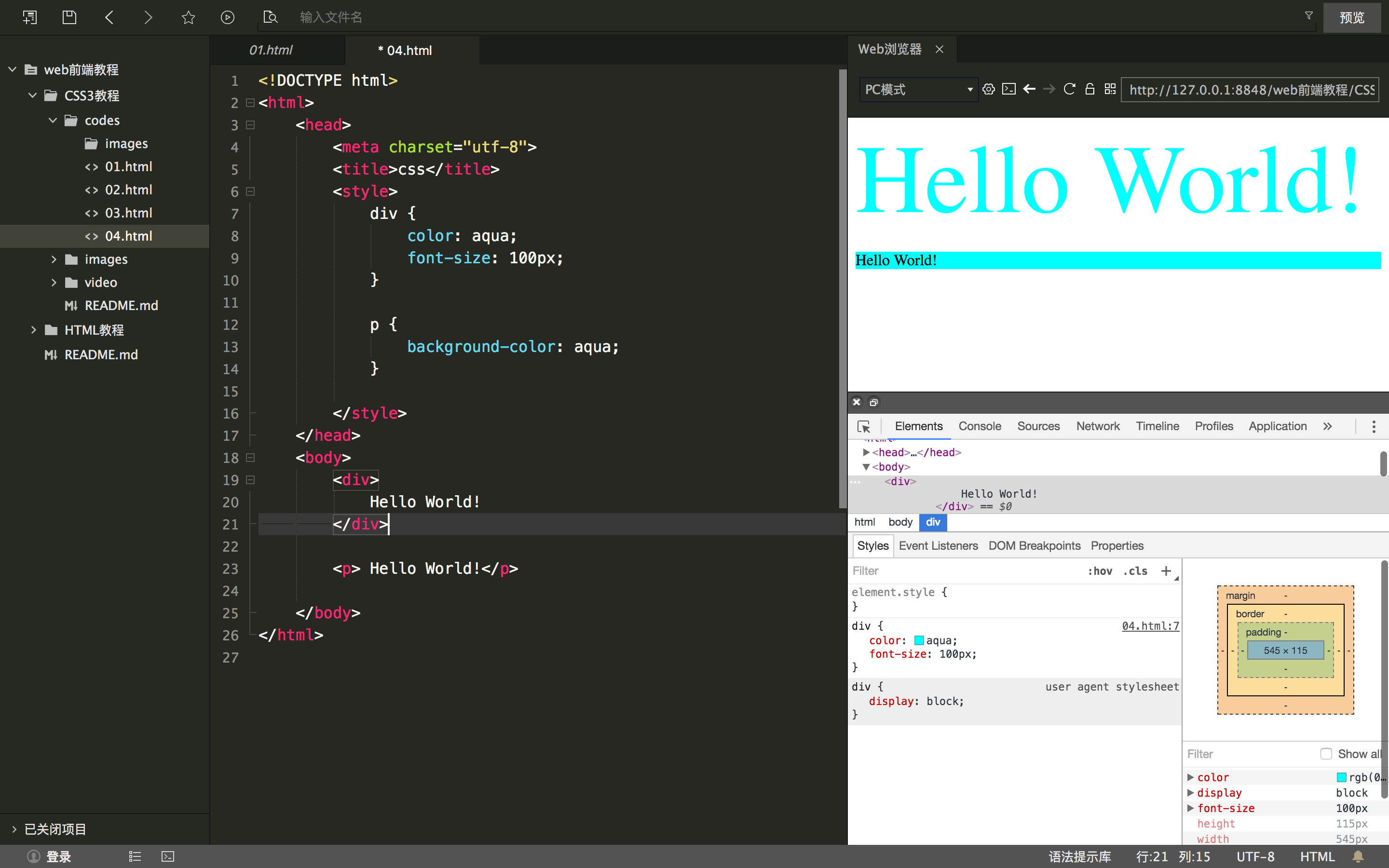
实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style>
div {
color: aqua;
font-size: 100px;
}
p {
background-color: aqua;
}
</style>
</head>
<body>
<div>
Hello World!
</div>
<p> Hello World!</p>
</body>
</html>
实验效果

使用样式表
外部样式表 (推荐)
- External style shee 外部样式
- 应用于多页面
<link rel="stylesheet" type="text/css" href="style.css">
内部样式表
- Internal style sheet 内部样式
- 当单个文件需要特殊配置时
<style>
.warp {
color: blue;
font-size: 12px;
}
</style>
<body>
<div class="warp">
Hello World!
</div>
</body>
行内(内联)样式
-
Inline style 内联样式
-
当样式仅需要在一个元素上应用一次时
-
很少使用,谨慎使用。(不推荐使用)
<p style="color:blue;font-size:20px">这是一个段落。</p>
样式表问题
-
多重样式优先级:
内联样式> 内部样式>外部样式 > 浏览器默认样式
-
如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
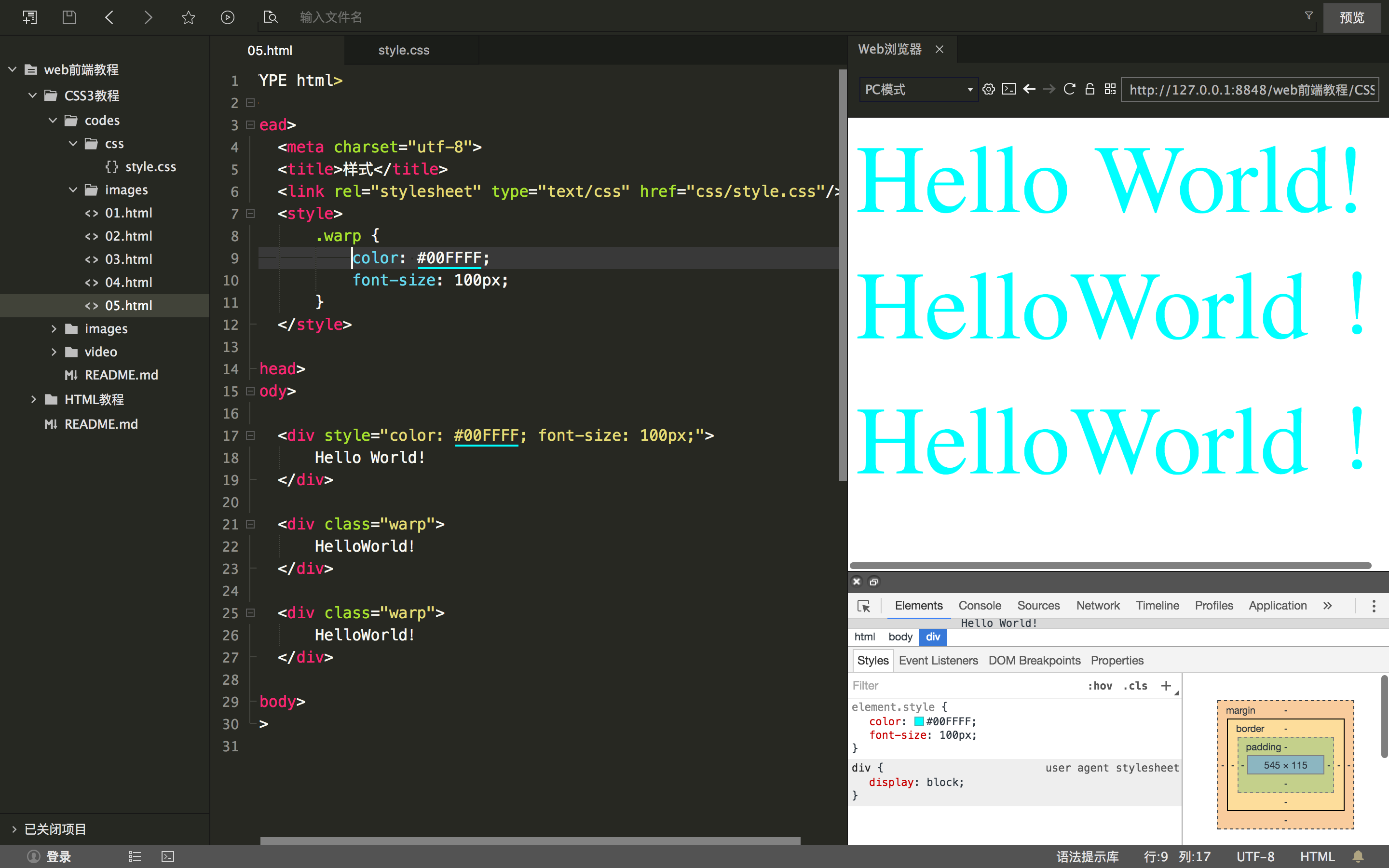
实验代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<style>
.warp {
color: #00FFFF;
font-size: 100px;
}
</style>
</head>
<body>
<div style="color: #00FFFF; font-size: 100px;">
Hello World!
</div>
<div class="warp">
HelloWorld!
</div>
<div class="warp">
HelloWorld!
</div>
</body>
</html>
style.css文件
.warp {
color:#FFE4C4;
font-size: 50px;
}
实验效果