checkbox
在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选中为true。
单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。
禁用状态
设置disabled属性即可。
多选框组
适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。
checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
indeterminate 状态
边框
border
<template>
<div>
<el-checkbox v-model="checked" disabled>备忘录</el-checkbox>
<el-checkbox-group v-model="checklist">
<el-checkbox label="AA">AA</el-checkbox>
<el-checkbox label="BB">BB</el-checkbox>
<el-checkbox label="CC">CC</el-checkbox>
</el-checkbox-group>
<p>{{ checklist }}</p>
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group v-model="defchecked" @change="handleCheckedCitiesChange">
<el-checkbox border v-for="city in cities" :label="city" :key="city" >{{city}}</el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
const cities = ["北京","上海","广州","深圳"]
export default {
data () {
return {
checked: true,
checklist: [],
cities: cities,
defchecked: [],
checkAll: false,
isIndeterminate: true
};
},
methods: {
handleCheckAllChange(val) {
this.defchecked = val ? cities : [];
this.isIndeterminate = false;
console.log(this.defchecked);
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.cities.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;
}
}
}
</script>
<style>
</style>
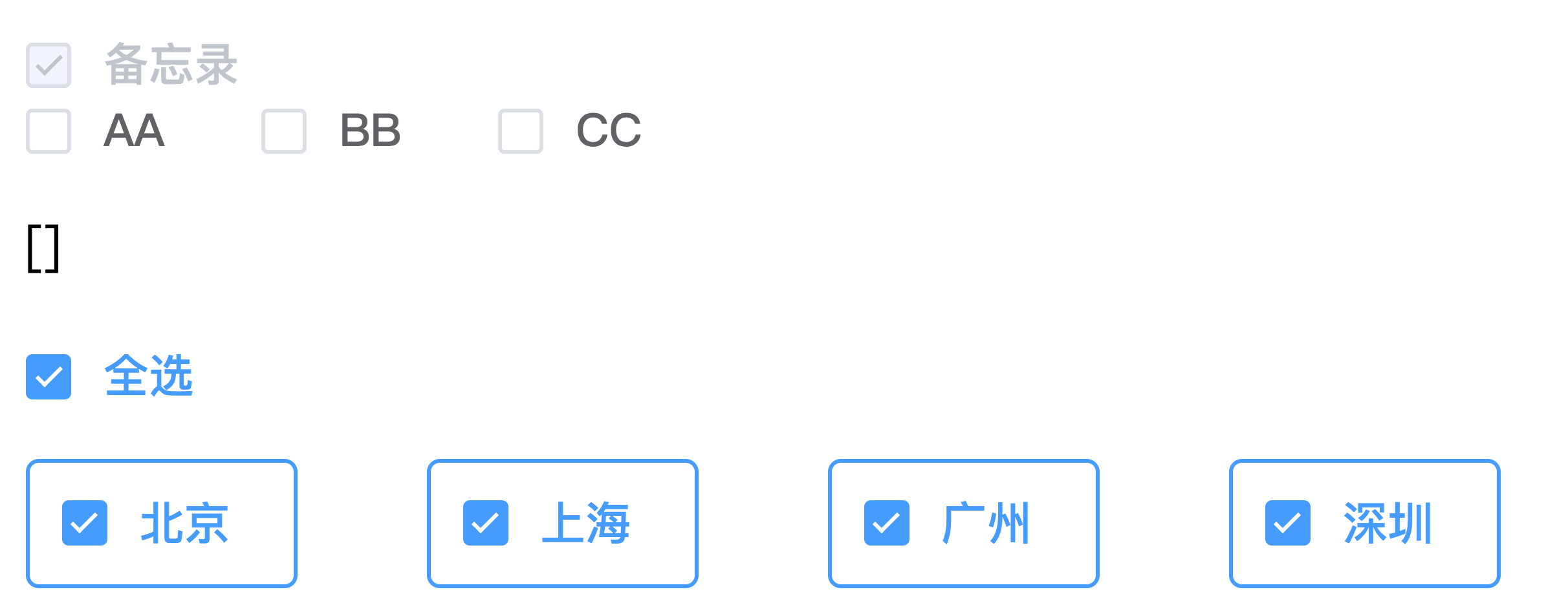
实验效果