

button按钮
使用type、plain、round和circle属性来定义 Button 的样式。
文字按钮: 没有边框和背景色的按钮。 text.
<template>
<div>
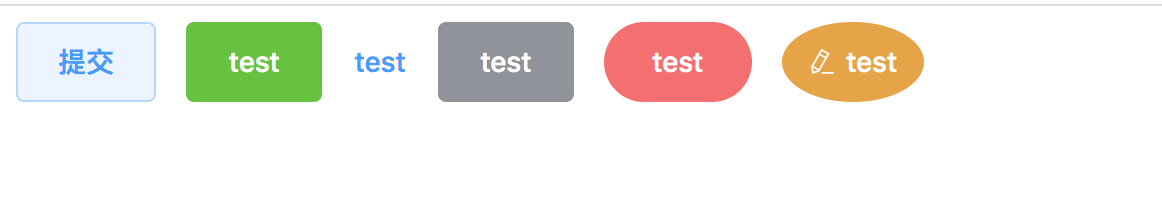
<el-button type="primary" plain>提交</el-button>
<el-button type="success">test</el-button>
<el-button type="text" >test</el-button>
<el-button type="info">test</el-button>
<el-button type="danger" round>test</el-button>
<el-button type="warning" icon="el-icon-edit" circle>test</el-button>
</div>
</template>
<script>
</script>
<style>
</style>
实验效果

禁用状态-disabled
你可以使用disabled属性来定义按钮是否可用,它接受一个Boolean值。
<el-button type="warning" icon="el-icon-edit" circle disabled>test</el-button>
图标按钮-icon
设置icon属性即可,icon 的列表可以参考 Element 的 icon 组件,也可以设置在文字右边的 icon ,只要使用i标签即可,可以使用自定义图标。
<el-button type="danger" icon="el-icon-search">搜索</el-button>
<el-button type="success">刷新 <i class="el-icon-refresh"></i></el-button>
按钮组-group
使用<el-button-group>标签来嵌套你的按钮。
<el-button-group>
<el-button type="success" icon="el-icon-arrow-left">上一页</el-button>
<el-button type="success">下一页 <i class="el-icon-arrow-right"></i></el-button>
</el-button-group>
<el-button-group>
<el-button type="success" icon="el-icon-light-rain"></el-button>
<el-button type="success" icon="el-icon-lightning"></el-button>
<el-button type="success" icon="el-icon-heavy-rain"></el-button>
</el-button-group>
加载状态-loading
点击按钮后进行数据加载操作,在按钮上显示加载状态。
要设置为 loading 状态,只要设置loading属性为true即可。
<el-button type="warning" :loading="true">加载数据</el-button>
尺寸大小- size
Button 组件提供除了默认值以外的三种尺寸,可以在不同场景下选择合适的按钮尺寸。
额外的尺寸:medium、small、mini,通过设置size属性来配置它们。
<el-button type="success" size="medium">中</el-button>
<el-button type="primary" size="small">小</el-button>
<el-button type="info" size="mini">超小</el-button>
综合实验代码
<template>
<div>
<el-button type="primary" plain>提交</el-button>
<el-button type="success">test</el-button>
<el-button type="text" >test</el-button>
<el-button type="info">test</el-button>
<el-button type="danger" round>test</el-button>
<el-button type="warning" icon="el-icon-edit" circle :disabled=true >test</el-button>
<el-button type="danger" icon="el-icon-search">搜索</el-button>
<el-button type="success">刷新 <i class="el-icon-refresh"></i></el-button>
<el-button-group>
<el-button type="success" icon="el-icon-arrow-left">上一页</el-button>
<el-button type="success">下一页 <i class="el-icon-arrow-right"></i></el-button>
</el-button-group>
<el-button-group>
<el-button type="success" icon="el-icon-light-rain"></el-button>
<el-button type="success" icon="el-icon-lightning"></el-button>
<el-button type="success" icon="el-icon-heavy-rain"></el-button>
</el-button-group>
<el-button type="warning" :loading="true">加载数据</el-button>
<el-button type="success" size="medium">中</el-button>
<el-button type="primary" size="small">小</el-button>
<el-button type="info" size="mini">超小</el-button>
<el-button type="danger" round autofocus>test</el-button>
</div>
</template>
<script>
</script>
<style>
</style>
